Icon + Illustration Library
Role: Creative lead, Design
"Hey didn't we use that icon to represent something else?"
With multiple designers and contractors working on various decks, collateral and the odd landing page here and there, Shipwell was having a hard time keeping track of what icons represented what. And that's not all! In the absence of an existing icon people were grabbing random icons from icon packs that sort-of fit but didn't follow the design of any of our other icons. What were we to do?!
To solve these issues and finally put an end to the chaos I constructed an icon library that represents our companies products and features as well as benefits and differentiators. but first we needed to identify what terms we'd be making icons for.
My wonderful wonderful design manager, Sarah ran through our longform assets noting major products and industry terms that were referenced frequently and I did the same for online assets and blog posts. After a week of auditing and miles of scrolling we compared and combined our lists and the finalists were selected.
The Icons
With our terms laid out I devised the creative approach. We'd grown fond of using Material icons early on so we'd be carrying those design guides forward. If an existing material icon would suffice - perfect. Any niche industry term and product icons I would build from scratch in the Material style.
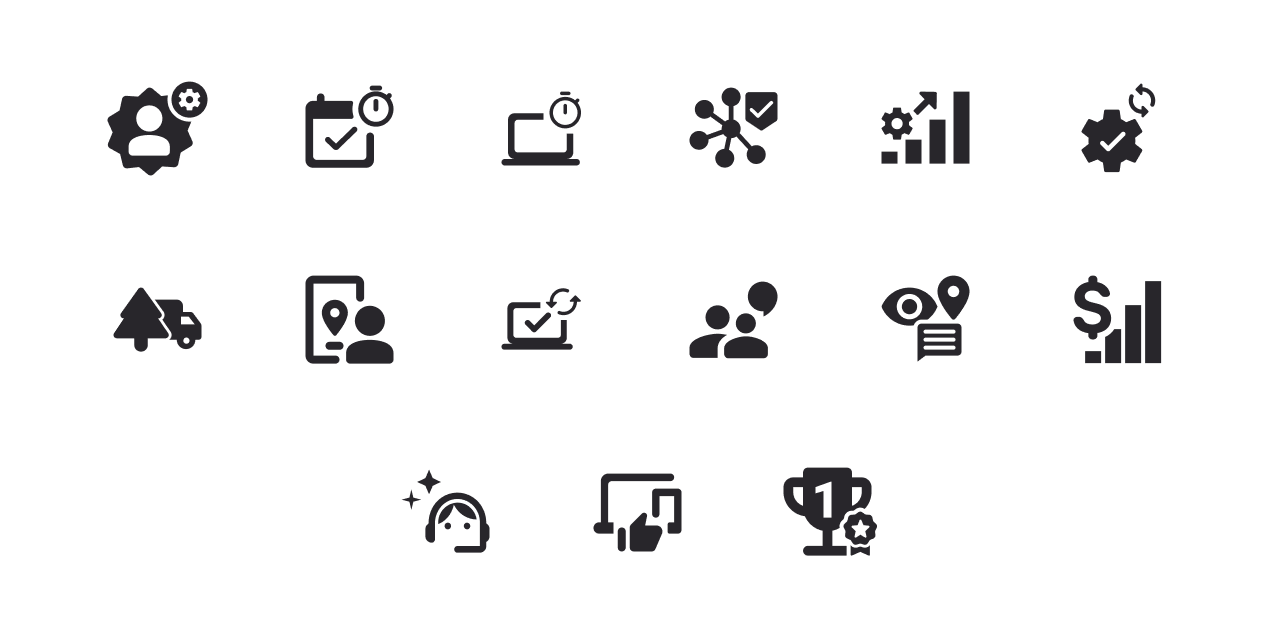
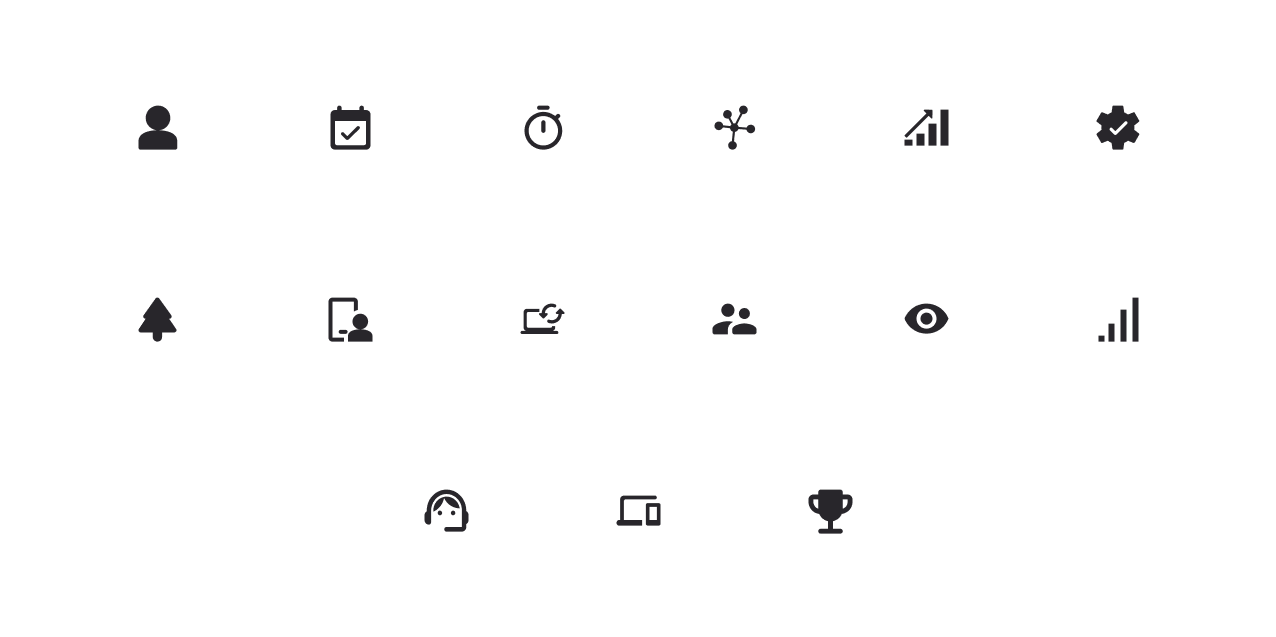
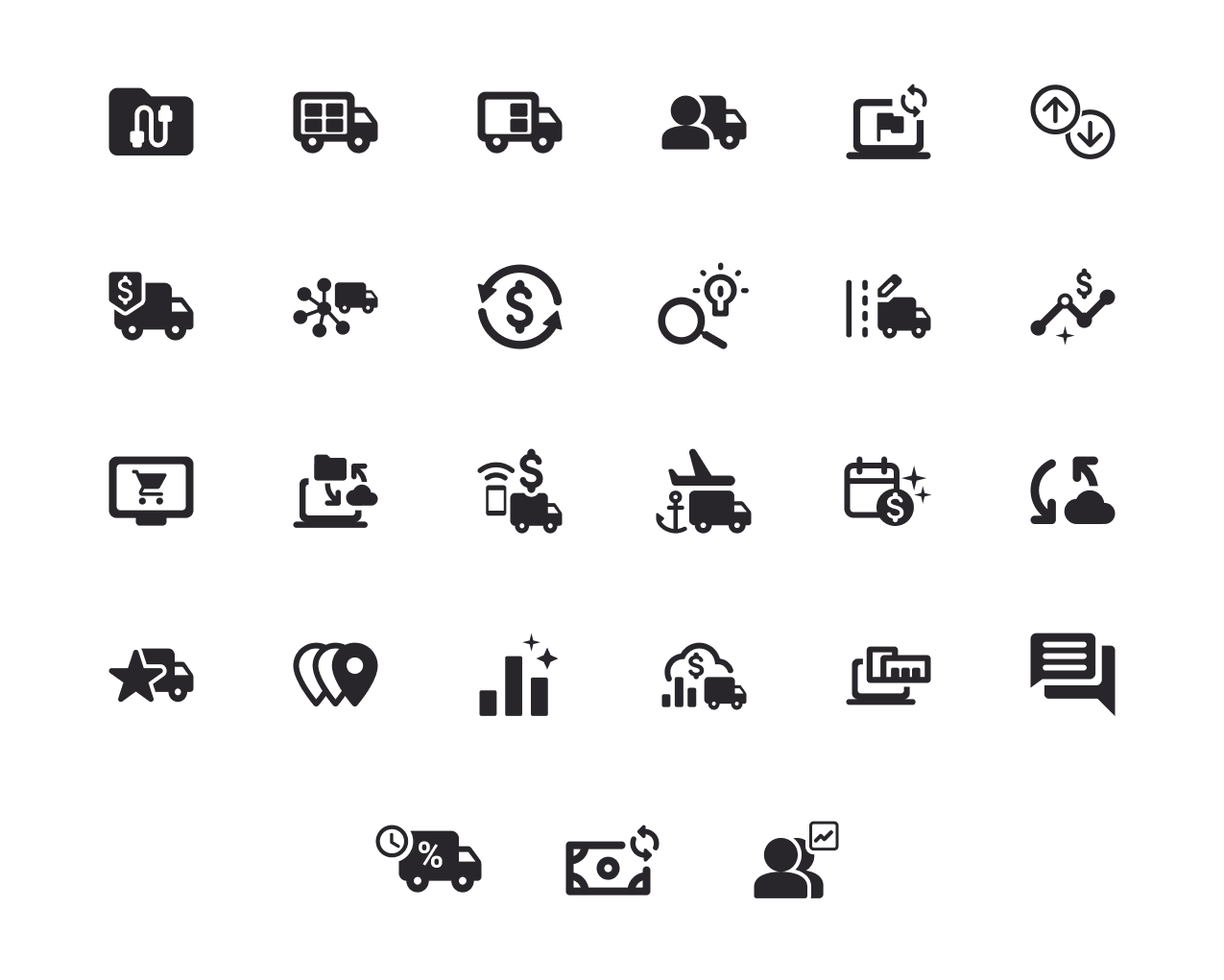
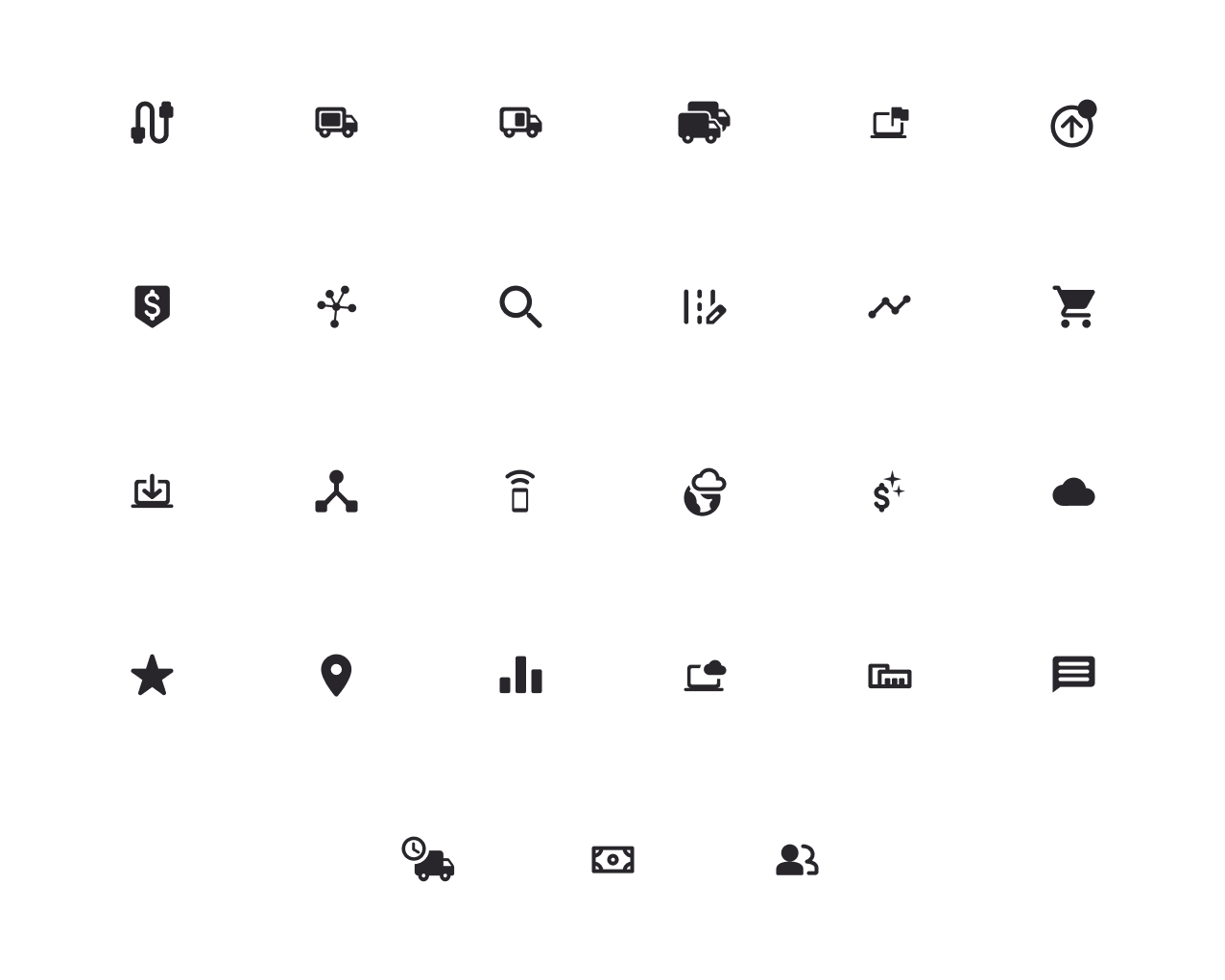
All icons would have a 'spot' version for use at larger scales that allowed for greater complexity and a 'small' or 'system' version that is simplified for use at, well, small sizes.
'Spot' on the left, 'small' on the right.
All completed icons were exported @1X and @2x in all of our snazzy branded colors.
Sheesh! Look at those colors!
Let's take a look at some of these completed icons shall we? First up we have 'Benefits and Differentiators'


Followed by 'Capabilities and Solutions'


Oooooo were these sweet to have readily available! Accessible via drive for any non-creative team member to deploy, Sales' little ad-hoc decks were looking more on-brand then they every had. It felt like Christmas in Q3.
For the creative team, I added every icon as a component in our brand library so using them in-design was as easy as dragging and dropping from the side bar. It was a SMASHING success.
The Illustrations
Hope y'all didn't forget about these in the title!
A unified and consistent icon library was a game changer but we wanted just a litttttle (a lot) more. While we were tackling the icons it was clear we needed a similar solution for more involved decorative elements that we could drop into sales decks, the occasional blog and other deliverables that stretched our finite human capital a little further than it should.
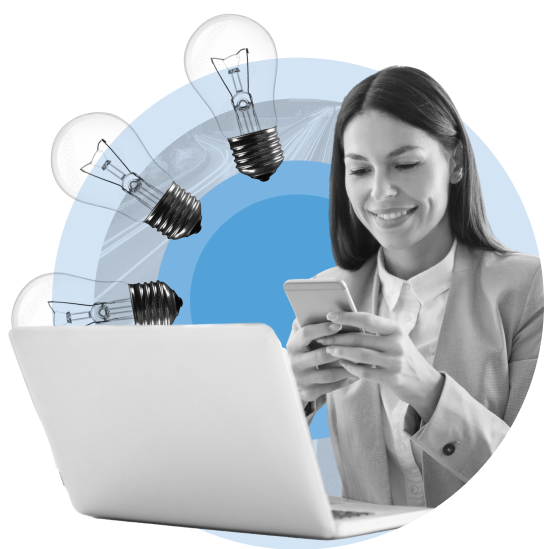
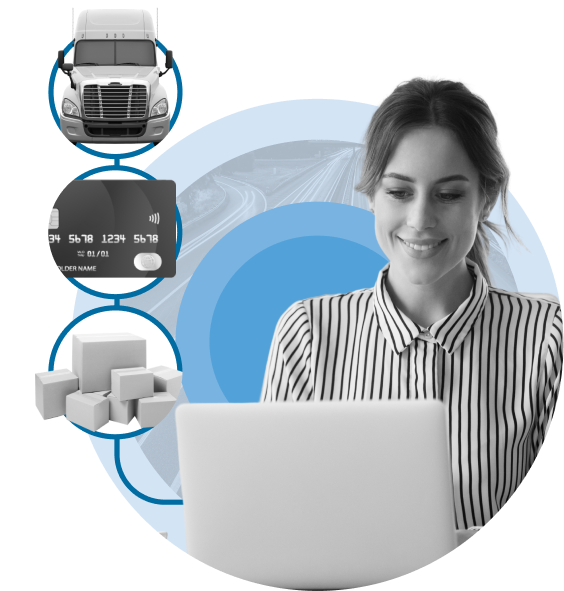
Enter, 'spot' illustrations.
Ta da!
Small, bite sized little illustrative goodies to add a bit of branded visual flair and thanks to their self-contained composition, they were fool-proof to deploy. No more 'hard' floating edges from a poorly cropped photo marring our beautiful assets.
For every icon there was a matching 'spot' illustration, representing a key term or product solution. Like the icons these were all available @1X and @2X and uploaded to Drive for community access while the design team could drag and drop from our Figma component library. It was a thing of beauty.
Take a look!
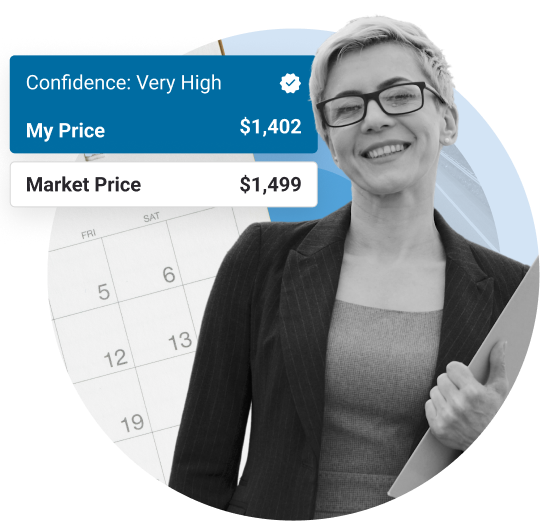
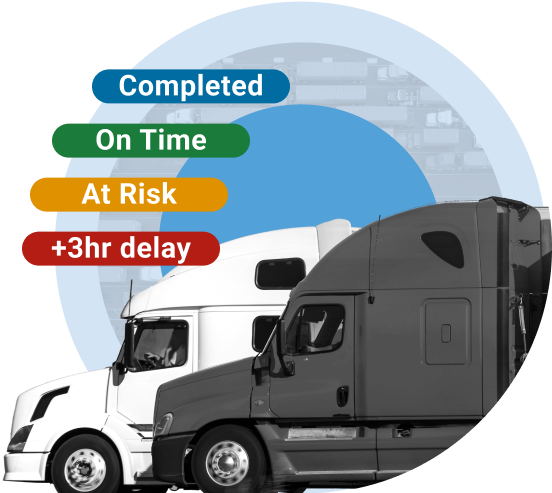
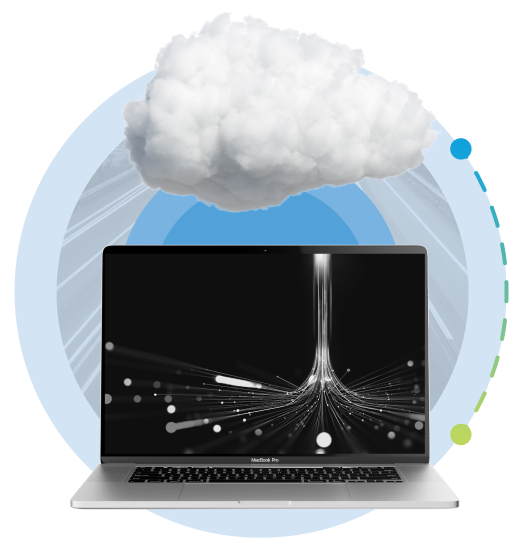
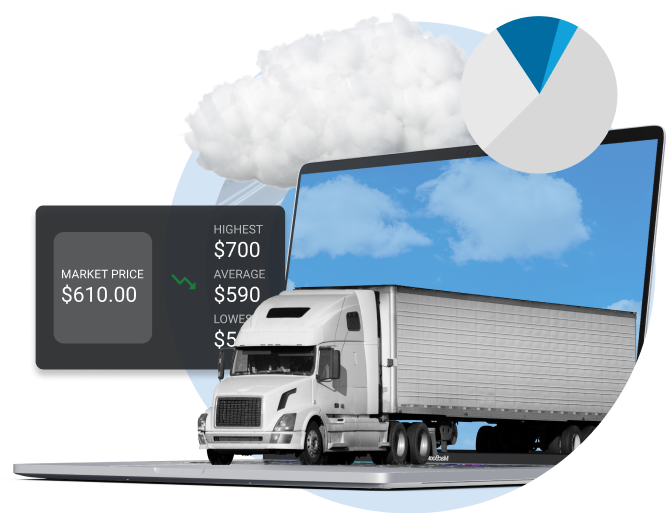
Again, we have 'Benefits and Differentiators' first.















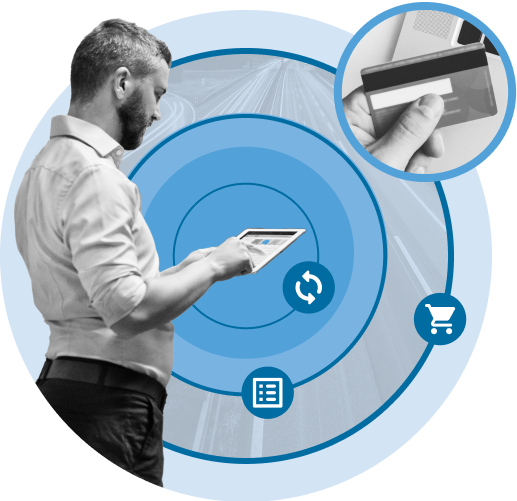
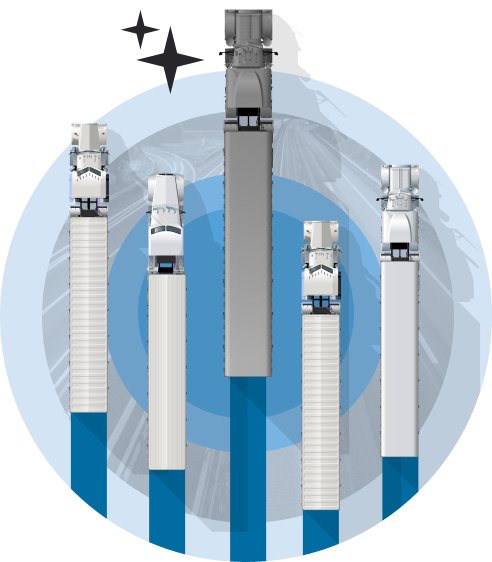
Followed closely by 'Capabilities and Solutions'!





























Want to see these bad boys in the wild? Hop on over to this deck I put together for Shipwell's booth at SuiteWorld 2023!
After it's all said and done this was an incredibly fun project that took up a good 2 months of my life in between campaign work and supporting the product team.
Was it worth it?
I would do it again in a heartbeat. The speed and efficiency it brought to our team, the increased cohesion and unity in design assets - it was just incredible. It really allowed our team to focus on being creative and pushing the message / approach of our campaigns and assets without getting bogged down in hunting for some icon we used a couple months ago. Since its development we saved far more time than I spent building it.
10/10, would recommend to anyone who had the same struggle.